Improving the loading speed of a web page not only enhances the user experience but also has a positive impact on SEO. There are various methods to speed up loading times, such as compressing image sizes, but in this explanation, we will focus on “minify.” Knowing how to minify code can be applied to any website, so let’s learn about it.
What is Minify?
When writing HTML, CSS, or JavaScript, it is common to format the code for readability by adding line breaks, indentation, and comments. However, these formatting elements are unnecessary when the code is served as part of a web page. Minification is the process of removing these unnecessary elements from web code. By eliminating redundant code, file sizes are reduced, which, in turn, allows web pages to load faster.
Code before minification:
.background {
width: 100vw;
height: 100vh;
}
.sunny {
background: linear-gradient(90deg, #64ddea, #b2e53a);
}
.cloudy {
background: linear-gradient(90deg, #5a5a5b, #62696a);
}
.rainy {
background: linear-gradient(90deg, #646dea, #080148);
}
p {
font-size: 48px;
color: white;
text-align: center;
padding: 40px 0;
}
.container {
width: 100%;
max-width: 1080px;
padding-top: 60px;
margin: auto;
font-weight: bold;
}
Code after minification:
.background{width:100vw;height:100vh}.sunny{background:linear-gradient(90deg,#64ddea,#b2e53a)}.cloudy{background:linear-gradient(90deg,#5a5a5b,#62696a)}.rainy{background:linear-gradient(90deg,#646dea,#080148)}p{font-size:3pc;color:#fff;text-align:center;padding:40px 0}.container{width:100%;max-width:810pt;padding-top:60px;margin:auto;font-weight:700}
Identifying Minified Files
Minified files typically have names with a “.min” extension, such as “app.min.css.” This naming convention helps identify files that have undergone minification. It is also common to see JavaScript files with names like “app.min.js” after minification.
How to Minify
There are tools like Gulp and other build tools that can automatically minify code as part of the build process. However, for a quick and easy way to minify code, you can use online services.
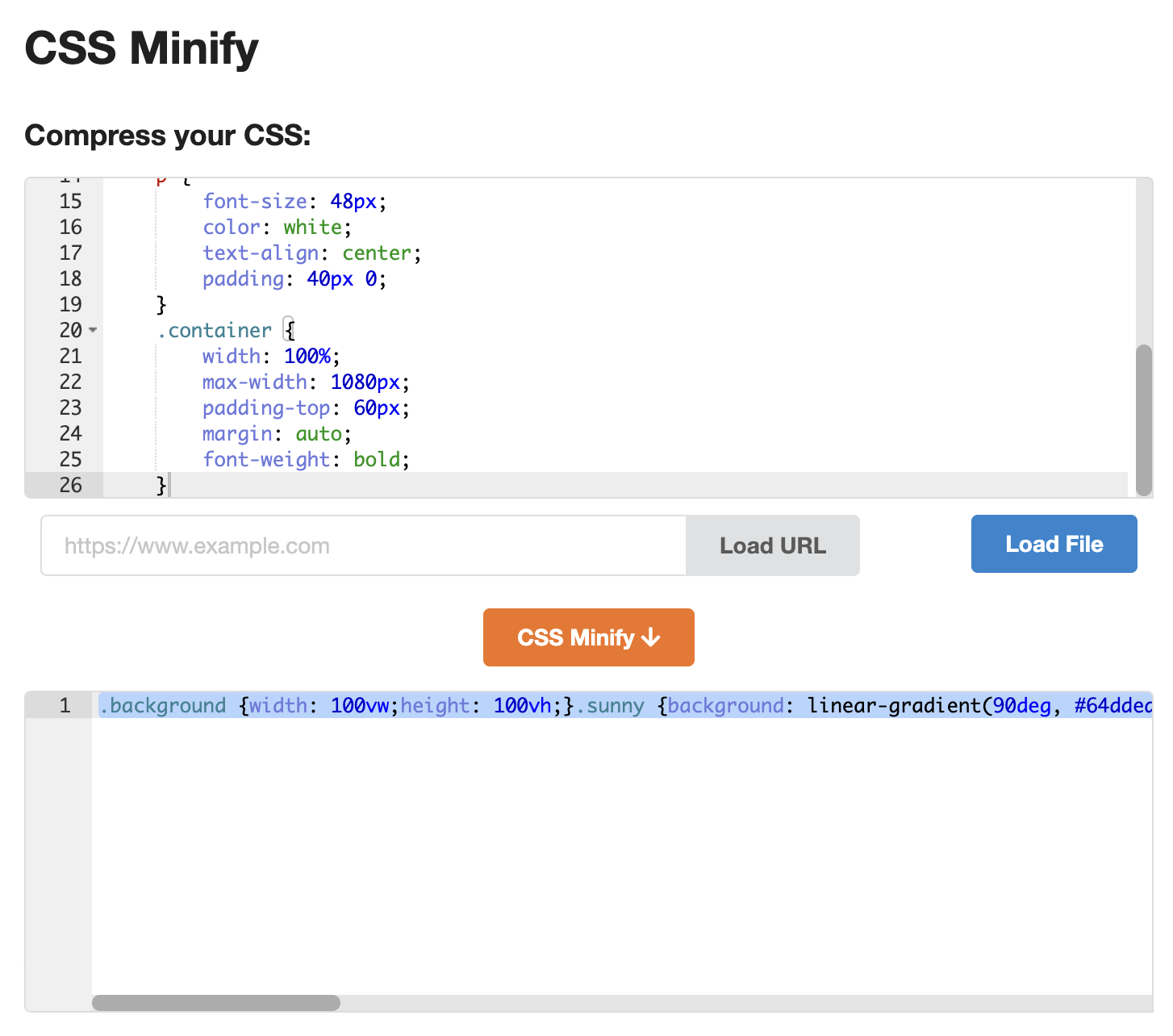
CSS Minifier (https://www.cleancss.com/css-minify/) is one such service that allows you to minify your code by simply pasting it and clicking a button.

After minifying CSS code using this tool, you can achieve a reduction in file size of approximately 30%, as seen in the following results:
| File Name | File Size |
|---|---|
| style.css | 29KB |
| style.min.css | 19KB |
Reducing file sizes can significantly improve web page loading times, which, in turn, can have a positive impact on SEO. Minification is a straightforward optimization technique that you should consider implementing on your website.
Learn Frontend with Skilled
At Skilled, we offer a specialized, practical programming learning service focused on frontend development.
We cover everything from coding to becoming a frontend engineer. Our service emphasizes practical learning while coding, ensuring that you gain “skills” rather than just knowledge.
We’re currently running a free trial campaign. If you’re interested, we encourage you to take advantage of this free trial.