When marking up a website, it’s often necessary to include images. If you want to simply place an image without any additional elements, you can use the <img> tag. However, there are cases where you may want to position elements on top of the placed image.
Example of placing an image as a background:
If you want to place elements on top of an image, using only the <img> tag won’t suffice. In this case, we will learn how to set up a background image.
目次
Using the background-image Property for Background Image Placement
When setting up a background image, you should use the CSS background-image property instead of the <img> tag. The background-image property is specifically designed for setting background images using CSS. For example, by specifying the following code, you can set a background image:
<div class="background">
</div>
<style>
.background {
background-image: url(../img/lp/kv_bg.jpg);
}
</style>
Preview:
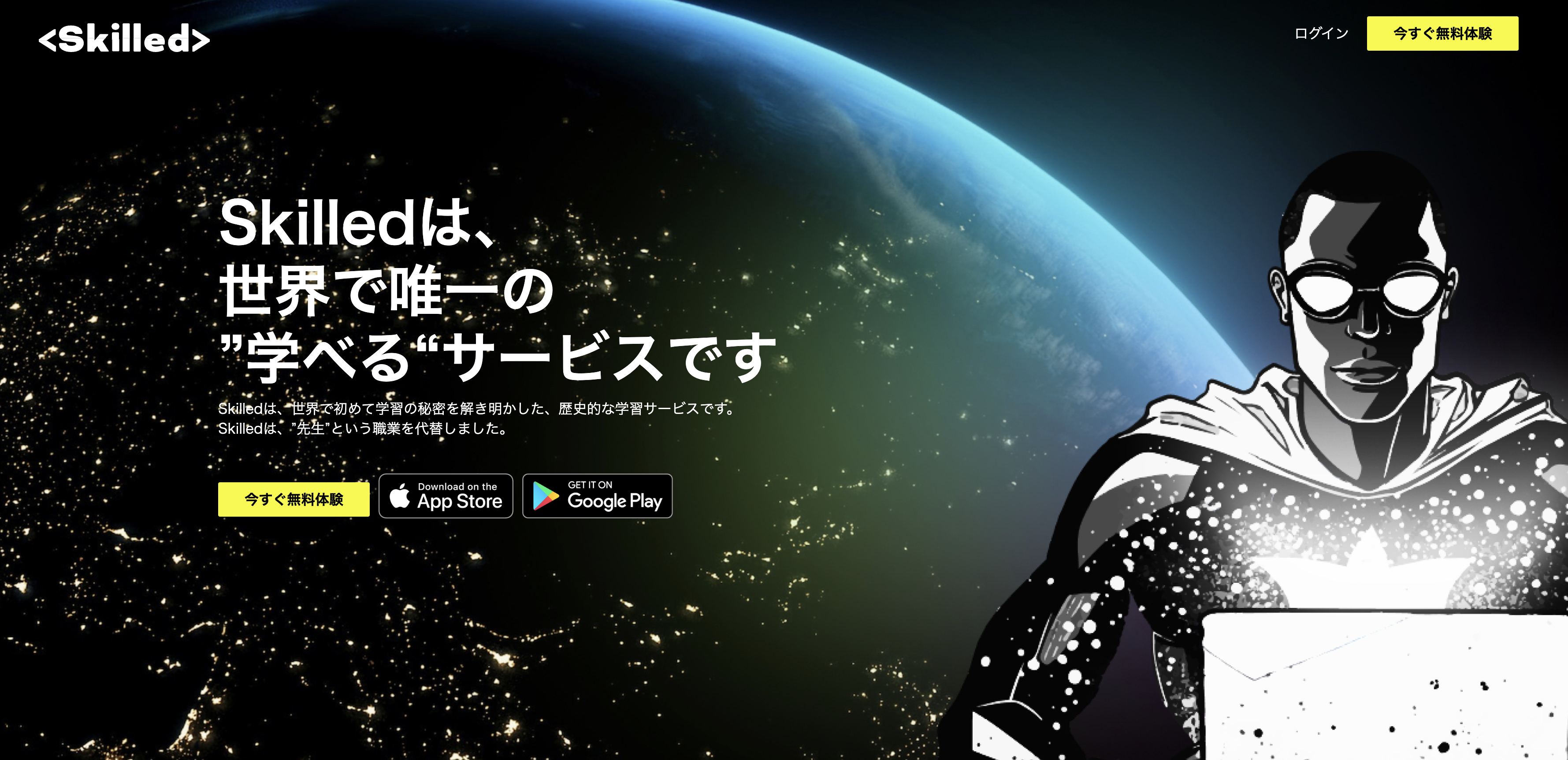
When you want to place elements on top of an image, you can simply add elements inside the element where you specified the background image, and they will be positioned on top, creating a layered effect:
<div class="background">
<div class="container">
<h1 class="title">
Skilled is the<br>
world's only<br>
"learnable" service<br>
</h1>
<p class="hint">
Skilled is a historic learning service that was the first to unravel the secrets of learning in the world. Skilled has replaced the profession of "teacher."
</p>
</div>
</div>

Adjusting Background Image Size
Sometimes, you may want to use an image as a background, but its size might not match your requirements. In such cases, you can adjust the image size using the background-size property. Here are the values you can use:
| Value | Description |
|---|---|
| auto | Automatically calculated; applies when no size is specified |
| contain | Maintains the aspect ratio of the original image and adjusts it to fit within the element |
| cover | Maintains the aspect ratio of the original image and adjusts it to cover the element’s size |
| Numerical values (e.g., px) | Adjusts the size in absolute terms |
| Numerical values (e.g., %) | Specifies the size as a percentage of the element |
Adjusting Background Image Position
Besides adjusting the size, you might also want to position the background image. In this case, you can use the background-position property to adjust the image’s position. Here are the values you can use:
| Value | Description |
|---|---|
| left | Aligns the image to the left |
| center | Aligns the image in the center |
| right | Aligns the image to the right |
| top | Aligns the image at the top |
| bottom | Aligns the image at the bottom |
| Numerical values (e.g., px) | Adjusts the position in absolute terms |
| Numerical values (e.g., %) | Specifies the position as a percentage of the element |
Setting Background Image Repetition
Background images may not necessarily be a single image; sometimes, you may want to repeat small icons. You can use the background-repeat property to achieve this. This property determines whether the specified background image should be repeated. Here are the values you can use:
| Value | Description |
|---|---|
| repeat | Repeats the image both horizontally and vertically |
| repeat-x | Repeats the image horizontally |
| repeat-y | Repeats the image vertically |
| no-repeat | Does not repeat the image |
Shorthand Notation
While the properties mentioned above allow you to specify background images, size, and position, it can make your code verbose. However, there’s a shorthand notation available for the background property, allowing you to specify multiple properties in a more concise way:
.background {
background: url(../img/lp/kv_bg.jpg) center center / cover no-repeat;
}
In the example above, you can set the following in one line:
- Background image URL
- Horizontal position
- Vertical position
- Image size
- Background image repetition
By using this shorthand notation, you can streamline the specification of background images, and it eliminates the need to separately specify background-image, background-size, and background-position. Remember this for efficient background image specification.
Learn Frontend with Skilled
At Skilled, we offer a specialized, practical programming learning service focused on frontend development.
We cover everything from coding to becoming a frontend engineer. Our service emphasizes practical learning while coding, ensuring that you gain “skills” rather than just knowledge.
We’re currently running a free trial campaign. If you’re interested, we encourage you to take advantage of this free trial.